구글 지도 초보자를 위한 구글 길찾기 API(Routes API) 완벽 가이드
2024-11-08
카카오 택시를 불러 이동하고, 배달 앱으로 음식을 주문하고, 내비게이션을 통해 길을 찾는 것이 일상이 된 요즘 지도 서비스가 없는 삶이란 상상하기도 힘듭니다. 특히 코로나 이후 비대면 서비스가 급증하게 되면서 배달, 물류, 이동 서비스는 폭발적으로 성장하였고 이러한 서비스의 핵심에는 항상 ‘길찾기’ 기능이 있었습니다. 많은 개발자분이 ‘우리 서비스에도 지도 서비스 기능을 넣을 수는 없을까?’, ‘어떻게 배달 경로를 최적화할 수 있을까?’, ‘내비게이션 지도를 어떻게 만들까?’와 같은 질문을 하실 것 같은데요, 구글은 이러한 고민을 해결할 수 있도록 개발자를 위해 다양한 구글 지도 서비스를 제공하는 플랫폼, 구글맵스플랫폼을 제공하고 있습니다.
구글맵스플랫폼은 크게 지도(Maps), 경로(Routes), 장소(Places), 환경(Environment) 네 가지로 이루어지는데요, 네 가지 카테고리에서는 다음과 같은 서비스를 제공하고 있습니다. 오늘은 그중에서도 가장 많은 문의가 들어오는 경로 API(Routes API), 즉 길찾기 API에 대해 낱낱히 파헤쳐 보는 시간을 갖도록 하겠습니다📍

구글 길찾기 API 사용 처음부터 따라하기
구글맵스플랫폼 국내 유일 프리미어 파트너사 에스피에이치는 이미 몇몇 포스팅을 통해 API의 개념부터 구글지도 API 키 발급, 무료 사용법까지 포스팅을 통해 상세히 소개한 바가 있습니다. API 개념의 이해가 어려우시고 기초적인 내용 숙지가 필요하신 분이라면 아래 포스팅을 먼저 읽고 와주세요!
그럼 본격적으로 구글 길찾기 API 사용을 따라해보겠습니다.
Step 1: API 키 발급
1. Google Cloud Console 접속-2. 프로젝트 생성-3. Maps Platform API 활성화-4.API 키 생성 및 보안 설정
// API 키 설정 예시
const API_KEY = 'your_api_key_here';
Step 2: HTML 기본 구조 설정
<!DOCTYPE html>
<html>
<head>
<title>Google Maps Directions API</title>
<style>
#map {
height: 400px;
width: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
<script src="app.js"></script>
</body>
</html>
Step 3: JavaScript 구현
function initMap() {
const directionsService = new google.maps.DirectionsService();
const directionsRenderer = new google.maps.DirectionsRenderer();
const map = new google.maps.Map(document.getElementById('map'), {
zoom: 7,
center: { lat: 37.5665, lng: 126.9780 }
});
directionsRenderer.setMap(map);
calculateAndDisplayRoute(directionsService, directionsRenderer);
}
function calculateAndDisplayRoute(directionsService, directionsRenderer) {
directionsService.route(
{
origin: '서울역',
destination: '부산역',
travelMode: google.maps.TravelMode.DRIVING,
},
(response, status) => {
if (status === 'OK') {
directionsRenderer.setDirections(response);
} else {
window.alert('경로 탐색 실패: ' + status);
}
}
);
}

구글 길찾기 API, 종류별로 다른 점이 뭐에요?
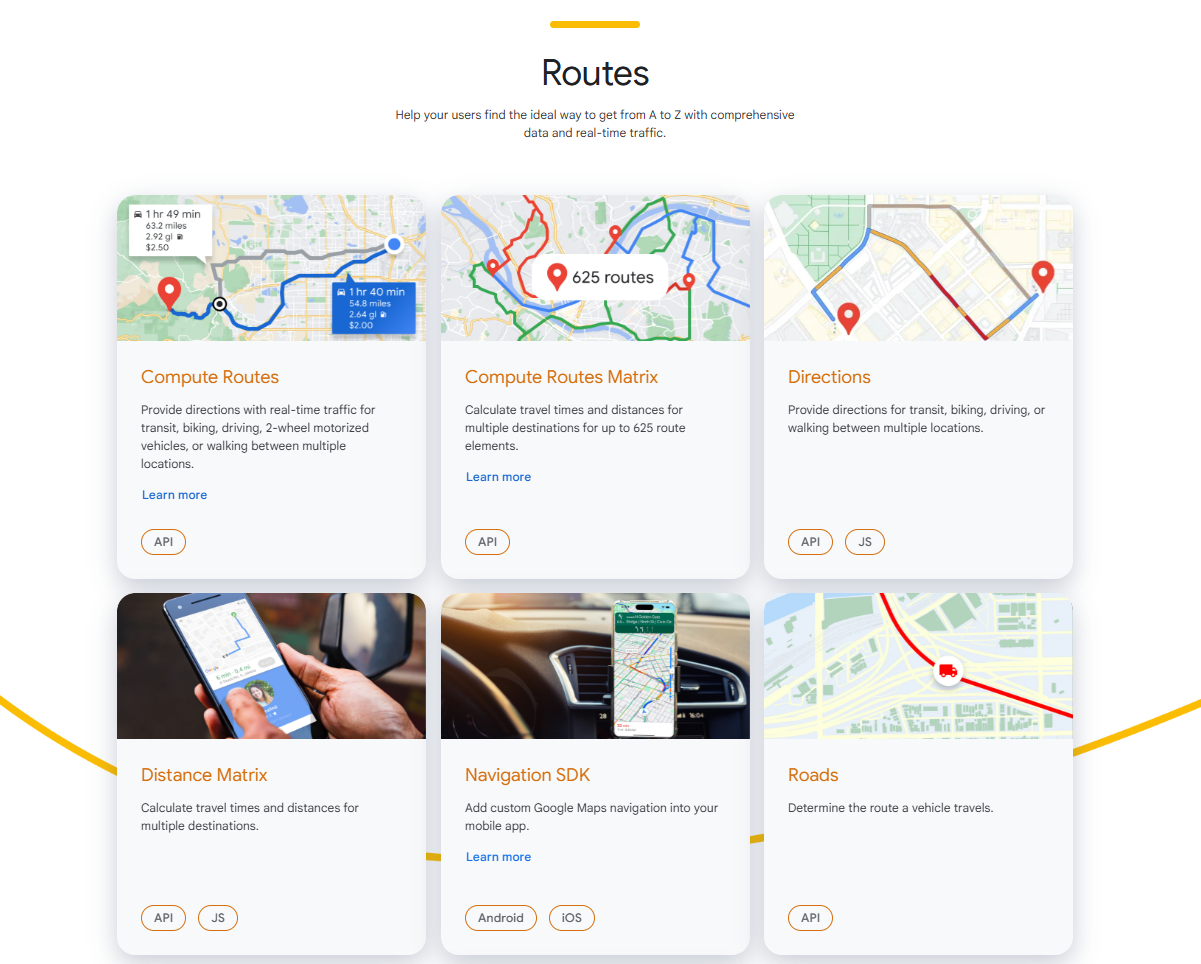
구글 길찾기 API(Routes API)는 사용방법과 목적에 따라 그 종류가 다양합니다. 구글맵스플랫폼의 Routes API 설명 페이지를 방문하면 가장 기본적인 Directions API부터 Distance Matrix, Navigation SDK 등 다양한 API 종류가 눈에 들어옵니다. 문제는 각 API가 어떻게 작용하는지, 어떤 상황에서 주로 사용되는지 혼동하시는 분들이 많은데요, 길찾기 API 중에서도 가장 인기 많은 몇몇 API를 뽑아 어떤 특징이 있고 어떻게 사용할 수 있는지 간단하게 표로 설명하겠습니다.
API별 고유한 특징과 용도를 쓰이고 있기 때문에 개발하고자 하는 서비스의 요구사항에 맞춰 적절한 API를 선택 또는 조합하여 사용하는 것이 관건일 것입니다. 예를 들어, 택시 호출 서비스를 개발한다고 가정해볼까요? DIstance Matrix API로 가까운 차량을 찾고, Directions API로 경로를 계산한 뒤, Navigation SDK로 어플 내 실시간 안내를 제공하는 식의 구현이 가능할 것입니다.
아래 링크를 클릭하시면 구글맵스플랫폼에서 제공하는 API별 상세 내용을 확인하실 수 있습니다
구글 길찾기 API 예제 코드
글로만 읽어서는 어떻게 구글 길찾기 API를 사용해야 하는지 와닿지 않으시는 분들이 많을 듯하여 API 사용 예제 코드를 가져와 봤습니다. 아래 코드를 참조하여 내가 원하는 서비스 구현을 연습해보세요!
예제 1: 기본 경로 탐색
// 기본적인 경로 탐색 구현
function basicDirections() {
const directionsService = new google.maps.DirectionsService();
const request = {
origin: '서울특별시 강남구 테헤란로',
destination: '인천국제공항',
travelMode: google.maps.TravelMode.DRIVING
};
directionsService.route(request, (result, status) => {
if (status === 'OK') {
directionsRenderer.setDirections(result);
const route = result.routes[0];
console.log('총 거리:', route.legs[0].distance.text);
console.log('예상 시간:', route.legs[0].duration.text);
}
});
}
예제 2: 경유지 포함 경로
// 여러 경유지를 포함한 경로 탐색
function waypointsDirections() {
const directionsService = new google.maps.DirectionsService();
const request = {
origin: '서울역',
destination: '해운대',
waypoints: [
{ location: '대전역' },
{ location: '동대구역' }
],
optimizeWaypoints: true,
travelMode: google.maps.TravelMode.DRIVING
};
directionsService.route(request, (result, status) => {
if (status === 'OK') {
directionsRenderer.setDirections(result);
// 경유지 최적화 결과 확인
const route = result.routes[0];
const waypointOrder = route.waypoint_order;
console.log('최적화된 경유지 순서:', waypointOrder);
}
});
}
예제 3: 대중교통 경로
// 대중교통 경로 검색 구현
function transitDirections() {
const directionsService = new google.maps.DirectionsService();
const request = {
origin: '강남역',
destination: '홍대입구역',
travelMode: google.maps.TravelMode.TRANSIT,
transitOptions: {
departureTime: new Date(),
modes: ['SUBWAY', 'BUS'],
routingPreference: 'FEWER_TRANSFERS'
}
};
directionsService.route(request, (result, status) => {
if (status === 'OK') {
directionsRenderer.setDirections(result);
const route = result.routes[0];
// 환승 정보 출력
route.legs[0].steps.forEach(step => {
if (step.travel_mode === 'TRANSIT') {
console.log('탑승:', step.transit.line.short_name);
console.log('소요시간:', step.duration.text);
}
});
}
});
}
지금까지 구글 지도 길찾기 API(Routes API)의 모든 것을 살펴보았습니다. 단순한 길찾기부터 복잡한 경로 최적화까지, 길찾기 API는 위치 기반 서비스에 필요한 거의 모든 기능을 제공하고 있다고 해도 과언이 아닙니다. 특히 구글 지도는 실시간 교통 정보를 반영한 정확한 경로 계산과 다양한 이동 수단을 지원하는 등 전 세계 길찾기에 관련해서는 그 어떤 기업과 견주어 뒤처지지 않는 정보력을 지니고 있습니다.
오늘 포스팅을 통해 지금 어떤 서비스를 기획하고 있으신가에 따라 어떤 API를 사용해야 할지 배워가실 수 있으셨기를 바랍니다. 간단한 경로 안내가 필요하다면 DIrections API를, 복잡한 최적화가 필요하다면 Route Optimization API를, 어플에 내비게이션을 삽입해야 한다면 Navigation SDK를 사용해야 한다는 점! 오늘 포스팅을 제대로 읽으셨다면 이제 구글맵스플랫폼 특정 서비스를 위해 어떤 길찾기 API를 어떻게 사용해야할 지 알고 계시겠죠? 더 자세한 내용은 구글맵스플랫폼 국내 공식 파트너사인 에스피에이치를 찾아주세요. 여러분의 서비스를 확장하고 향상하고 고민을 해결할 방법을 찾아드리겠습니다🚀
SPH는 Google Maps, SuperMap, Maxar Technologies 등 다양한 제품군을 가지고 있으며, 고객의 사례에 꼭 맞는 무료 세미나 및 인적 컨설팅을 제공하고 있습니다. 더욱 자세한 이야기를 나누고 싶으시다면, 여기에서 문의 주시길 바라며, SPH에서 발행하는 GIS / 로케이션인텔리전스 관련 최신 소식을 받아보고 싶으신 분들은 페이스북 페이지 또는 뉴스레터를 구독해주시길 바랍니다




