구글맵 DEMO(1) - 데이터 기반 단계구분도(Choropleth Map) 만들기
2023-06-01
전 세계에서 가장 인기 있는 지도 플랫폼인 구글 지도는 정확한 최신 지도 데이터를 제공하면서 경로 안내, 지도 검색, 스트리트 뷰, 위성 이미지, 다양한 언어 지원 등 사용자 편의를 위한 다양한 기능을 포함하고 있습니다. 구글맵이 가지는 장점은 읊다 보면 끝이 없지만, 오늘은 그중에서도 구글 지도로 구현할 수 있는 강력한 ‘데이터 기반 스타일링’(Data-driven Styling)에 대해 소개하려 합니다.
데이터 기반 스타일링을 이용하면 지도를 통해 데이터를 시각화하면 좀 더 직관적인 방식으로 정보를 전달 할 수 있다는 장점이 있습니다. 다각형, 색상, 경계선 등을 이용해 만든 단계구분도(Choropleth Maps)는 대선 결과, 인구분포도, 통계청 자료에 포함된 지도 등으로 이미 우리에게 친숙한 지도 형태인데요, 그럼 구글맵스플랫폼을 활용해 만든 데이터 기반 지도에는 어떤 장점이 있을까요?😎

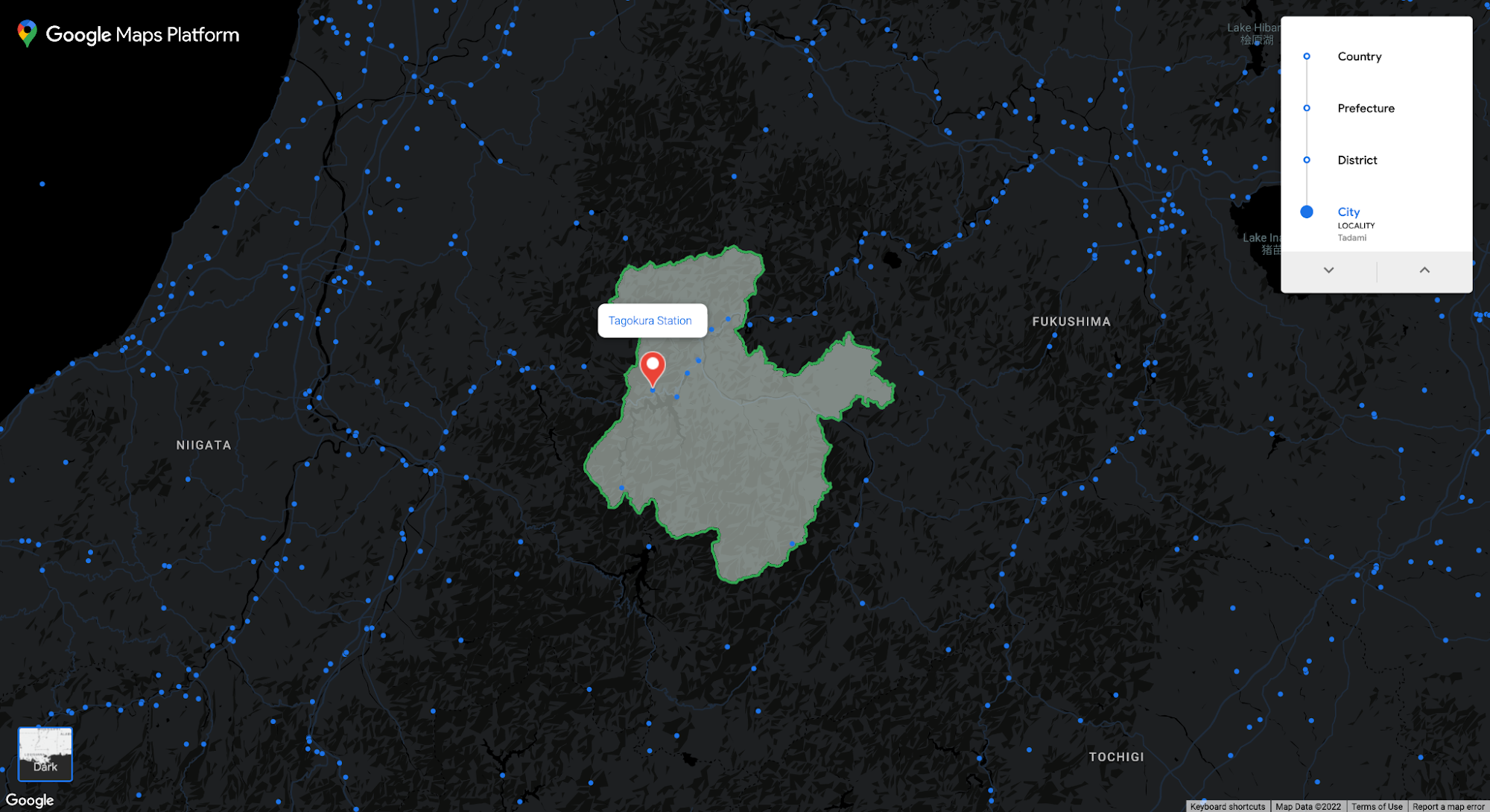
일본 후쿠시마 타다미 지역을 경계선으로 표시한 다각형과 다고쿠라 역을 마커로 표시한 모습

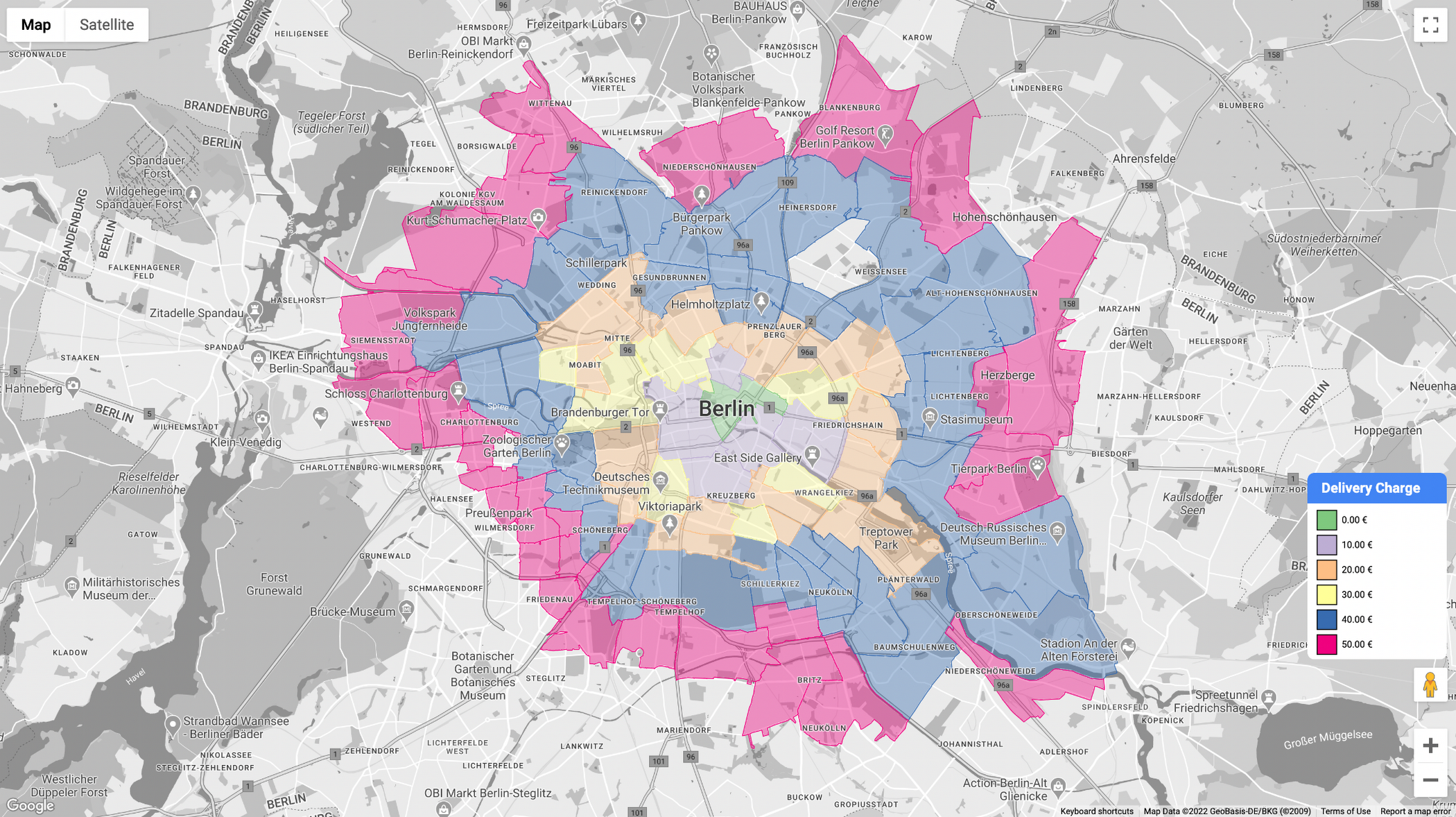
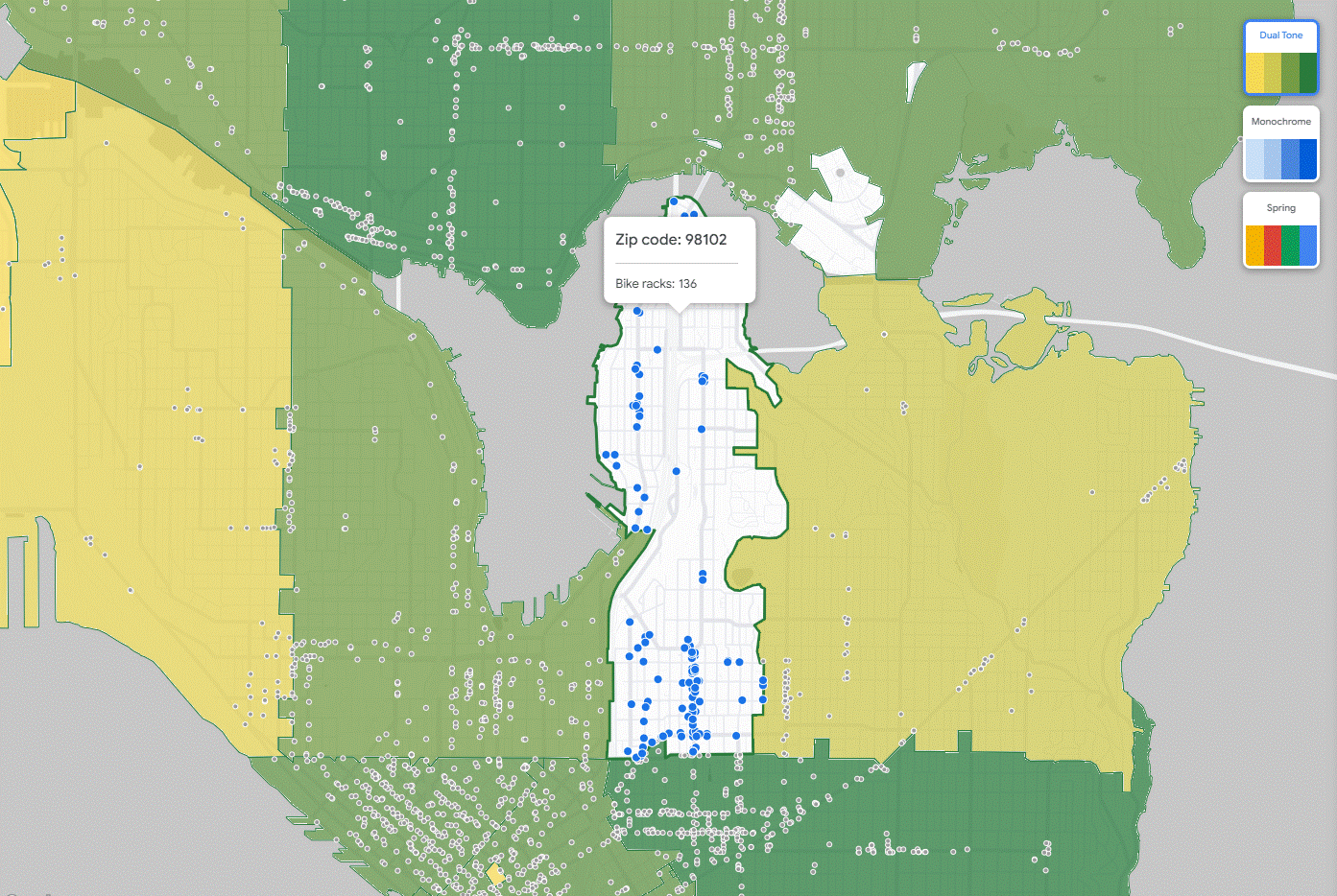
베를린 내 우편번호(구역)에 따라 달라지는 배달 요금을 보여주는 단계구분도
구글맵스플랫폼을 통한 데이터 기반 스타일링은 전 세계의 국가 경계, 지역, 우편 번호별 행정 경계 유형에 대한 액세스를 허용합니다. 구글에서 관리하는 경계 데이터(Boundary Data)를 사용할 수 있으므로 따로 사용자가 데이터를 구매, 업데이트, 유지 및 관리할 필요가 없습니다. 이러한 행정 경계 데이터를 이용하여 코로나19 확진자 수, 주택 가격, 선거 결과 등의 다양한 단계구분도를 제작할 수 있습니다.

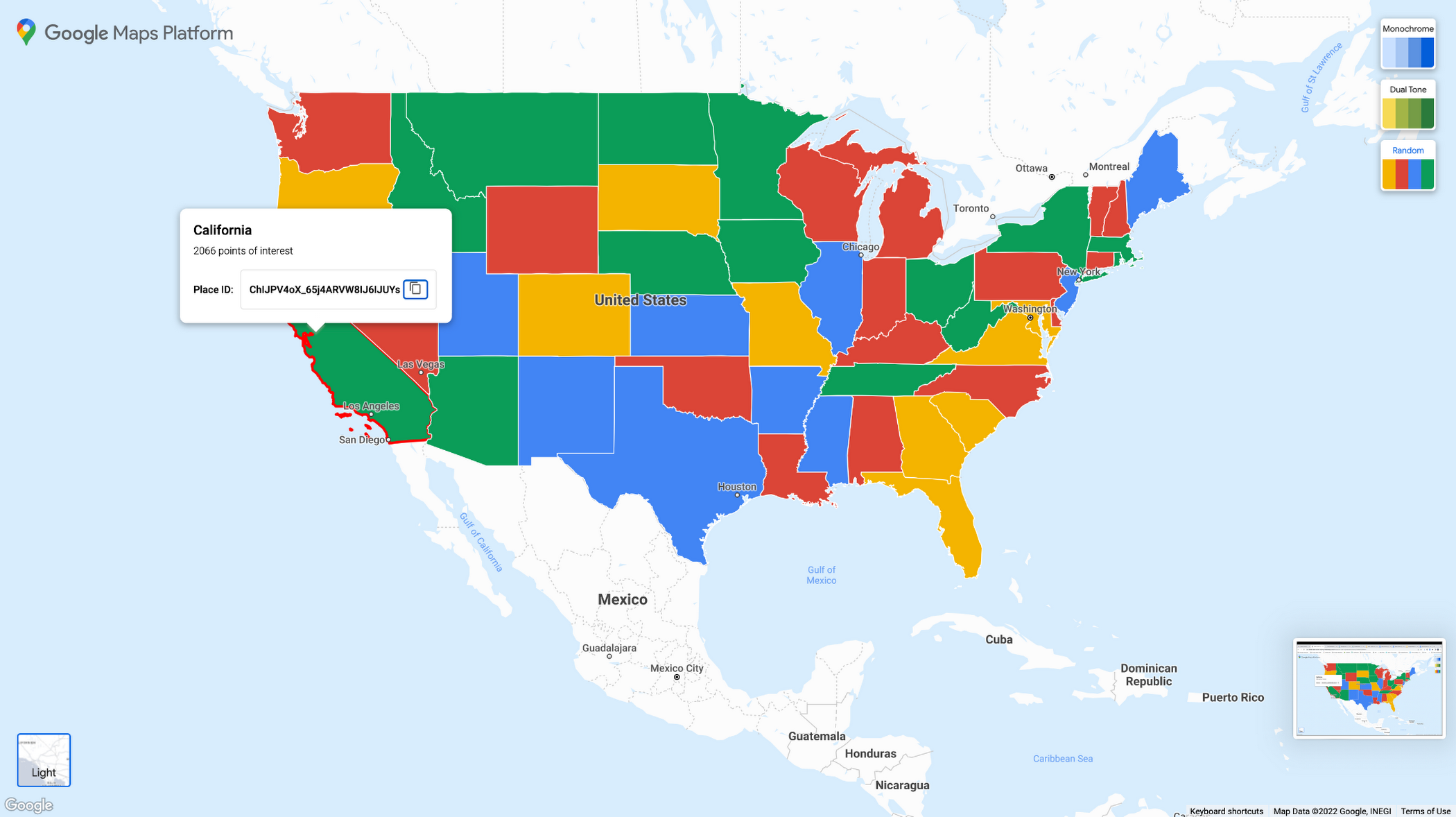
미국의 주를 색상별로 표시한 단계구분도. 캘리포니아를 클릭하면 Place ID와 같은 메타데이터(속성 정보)를 확인할 수 있습니다.
데이터 기반 스타일링은 사용자 상호작용에도 기여하여 향상된 사용자 경험을 제공합니다. 지도 위 다각형을 클릭하면 Place ID, 속성, 이름과 같은 메타데이터(속성 정보)를 나타낼 수 있습니다. 이러한 클릭 이벤트는 사용자 상호작용에 따라 지도를 스타일링할 때 매우 유용합니다.
데이터 기반 스타일링 사용하기
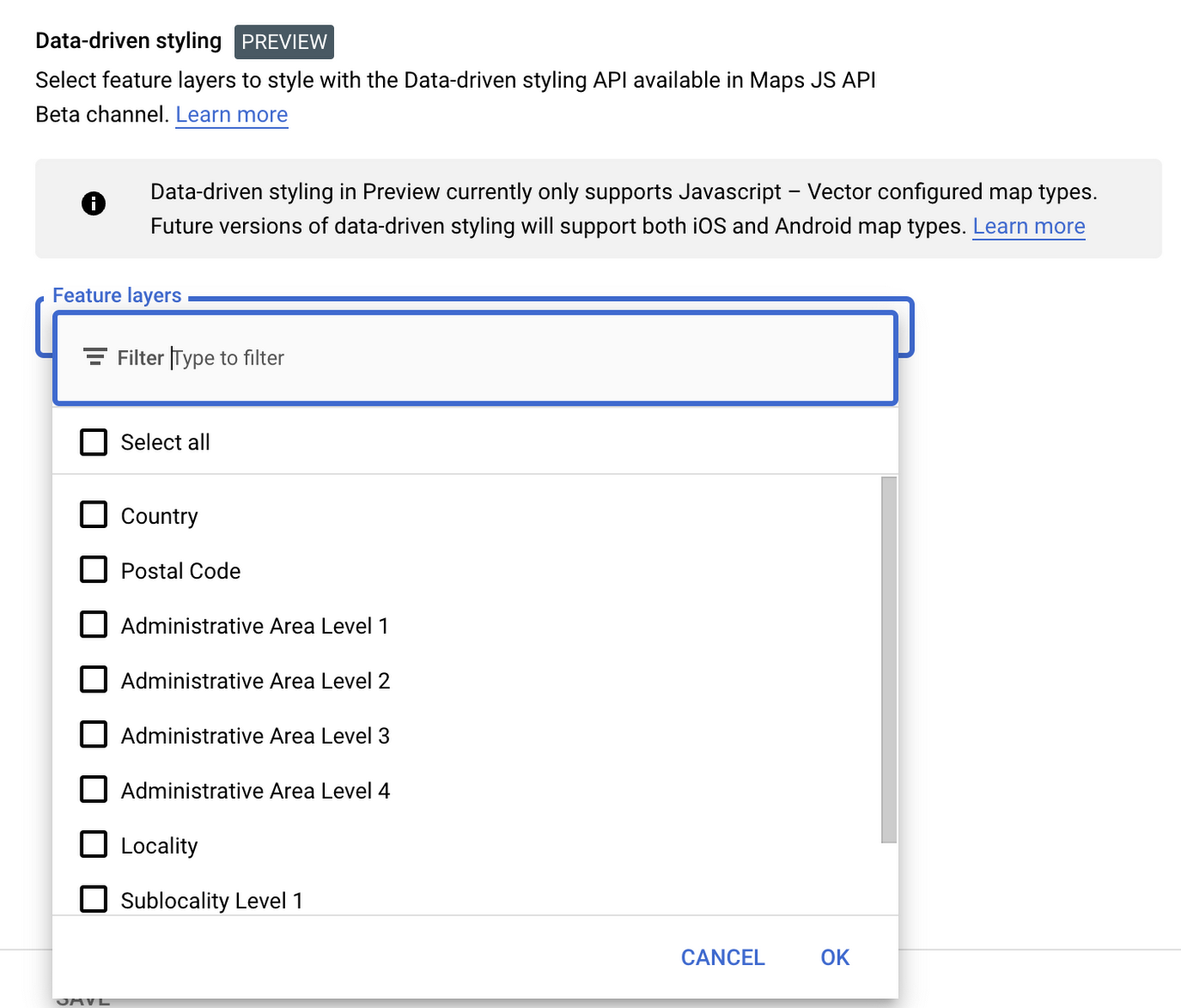
구글맵스플랫폼에서 데이터 기반 스타일링을 사용하려면 Google Cloud Console에서 새로운 맵/기존 맵 스타일에 사용하려는 기능 레이어(Feature Layer)를 먼저 선택합니다. 이후 해당 스타일을 JavaScript용 벡터 맵(Vector Map)이 활성화된 맵 ID와 연결합니다(Static Maps이나 래스터 타일 맵(Raster Tile Map)에서는 데이터 기반 스타일링이 지원되지 않습니다)

다음으로 코드의 Feature Layer에 FeatureStyleOptions 객체 또는 FeatureStyleFunction을 적용합니다. 이제 각 Feature Layer 별로 채우기, 획 색상, 획 불투명도, 굵기 등을 지정할 수 있습니다.
데이터 기반 스타일링 사용 방법에 대한 좀 더 자세한 설명은 다음 링크를 참조해주세요: https://developers.google.com/maps/documentation/javascript/dds-boundaries/start
데이터 기반 스타일링의 적용 범위는?
현재 프리뷰 단계에서는 데이터 기반 스타일링을 통해 국가, 지역, 우편 번호와 같은 행정 구역별 기능 유형에 대해 액세스할 수 있습니다.
자세한 지원 국가와 적용 범위표는 다음 링크를 참조해주세요: https://developers.google.com/maps/documentation/javascript/dds-boundaries/coverage

현재 대한민국은 데이터 기반 스타일링 시 국가 단위의 경계선 정보를 사용할 수 있습니다.
Place ID를 활용한 다각형 스타일링
데이터 기반 스타일링의 가장 흔한 사용 케이스는 각각의 다각형 또는 부분집합을 스타일링하는 것입니다. 구글맵스플랫폼에서는 Place IDs(장소 IDs)를 활용하여 각 경계를 구분할 수 있습니다(Place ID에는 캐싱 제한사항이 적용되지 않아 나중에 사용하기 위한 장소 ID 값을 저장할 수 있습니다)
구글맵스플랫폼은 Place ID를 더욱 쉽게 가져올 수 있도록 Region Lookup API를 제공합니다. Region Look Up API는 지리적 좌표, 주소, 장소 이름, ISO 코드 및 FIPS 코드, 장소별 Place ID 호출 등을 제공합니다. GitHub의 Google Maps 저장소에서 JavaScript용 오픈 소스 라이브러리를 확인해보세요. 또는 Geocoding, Place Search, Autocomplete을 사용하여 지역별 Place ID를 호출할 수도 있습니다.
데이터 기반 스타일링은 구글맵스플랫폼의 Dynamic Maps for maps Javascript API에 포함돼있습니다. 현재 데이터 기반 스타일링은 프리뷰 모드로 이용할 수 있으며 향후 더욱 맞춤화된 시각화 및 사용자 인터랙티브 경험을 위해 확장될 예정입니다.
구글맵스플랫폼에서 사용 가능한 데이터 기반 스타일링 영상입니다. 오늘 포스팅을 요약하면서 어떻게 데이터 기반 스타일링을 사용하는 지 확인해보세요.
6분밖에 되지 않아 가볍게 보기 좋아요😊
데이터 기반 스타일링 Demo 사이트
👉🏻 https://storage.googleapis.com/gmp-maps-demos/data-driven-styling/index.html#intro-page

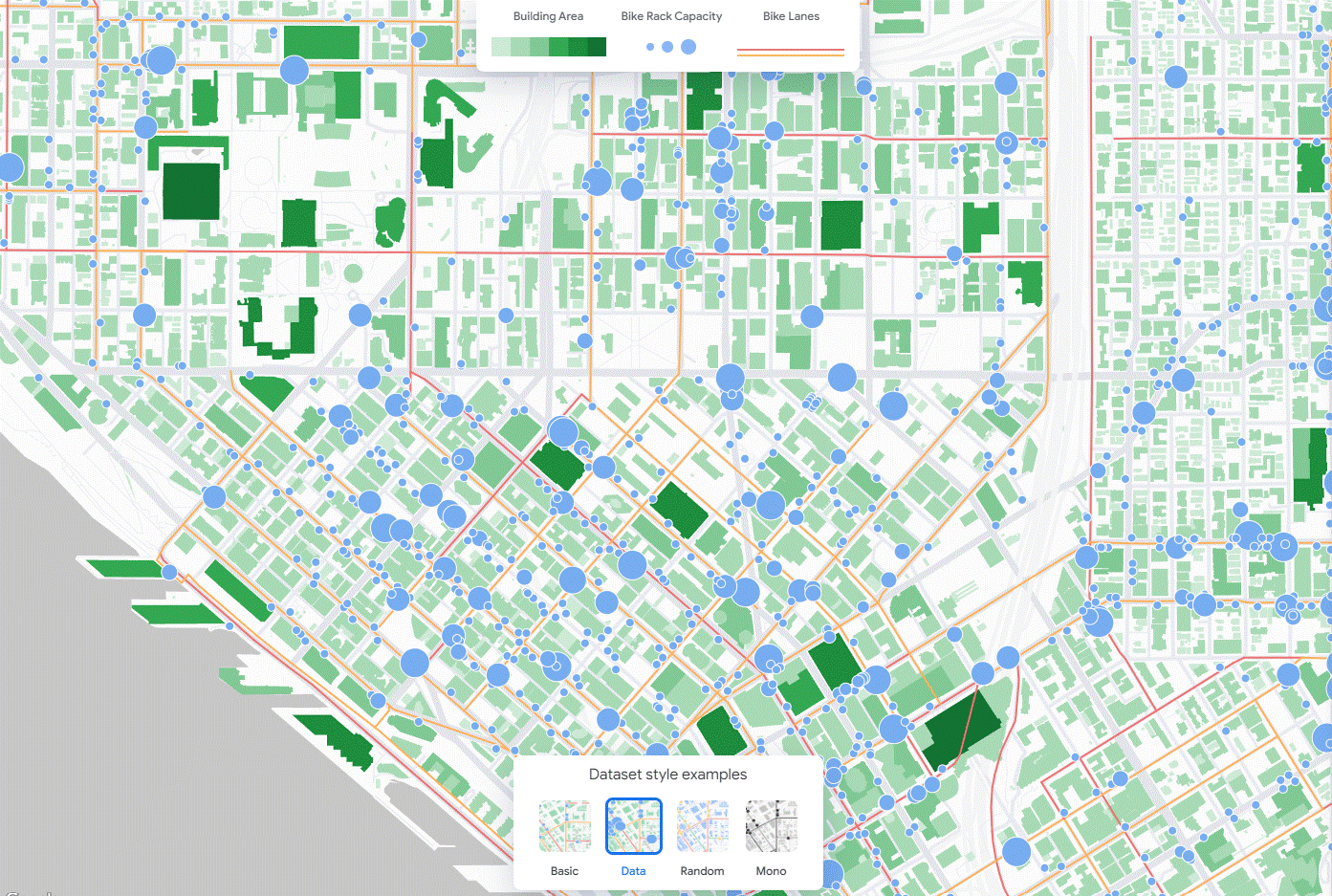
빌딩 지역은 사각형 채우기, 자전거 걸이대는 수 동그라미, 자전거 도로는 선으로 표현했습니다. 빌딩 밀집도, 걸이대 수, 통행량에 따라 색 채우기 및 도형 크기를 달리하여 직관적으로 정보를 이해하는 것을 돕습니다.


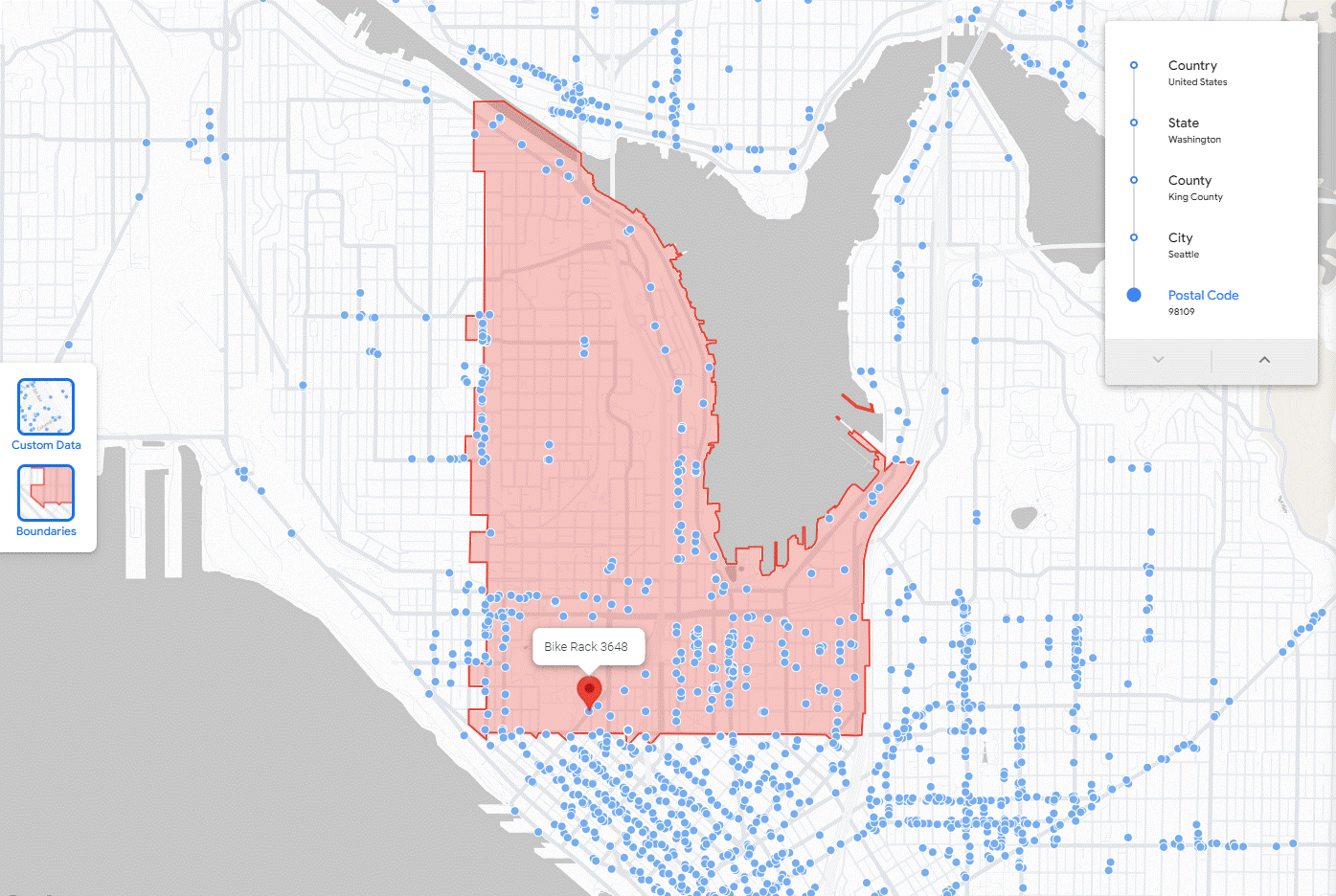
데이터를 구글의 경계 정보(Boundaries Data)와 혼합하여 스타일링할 수 있습니다.

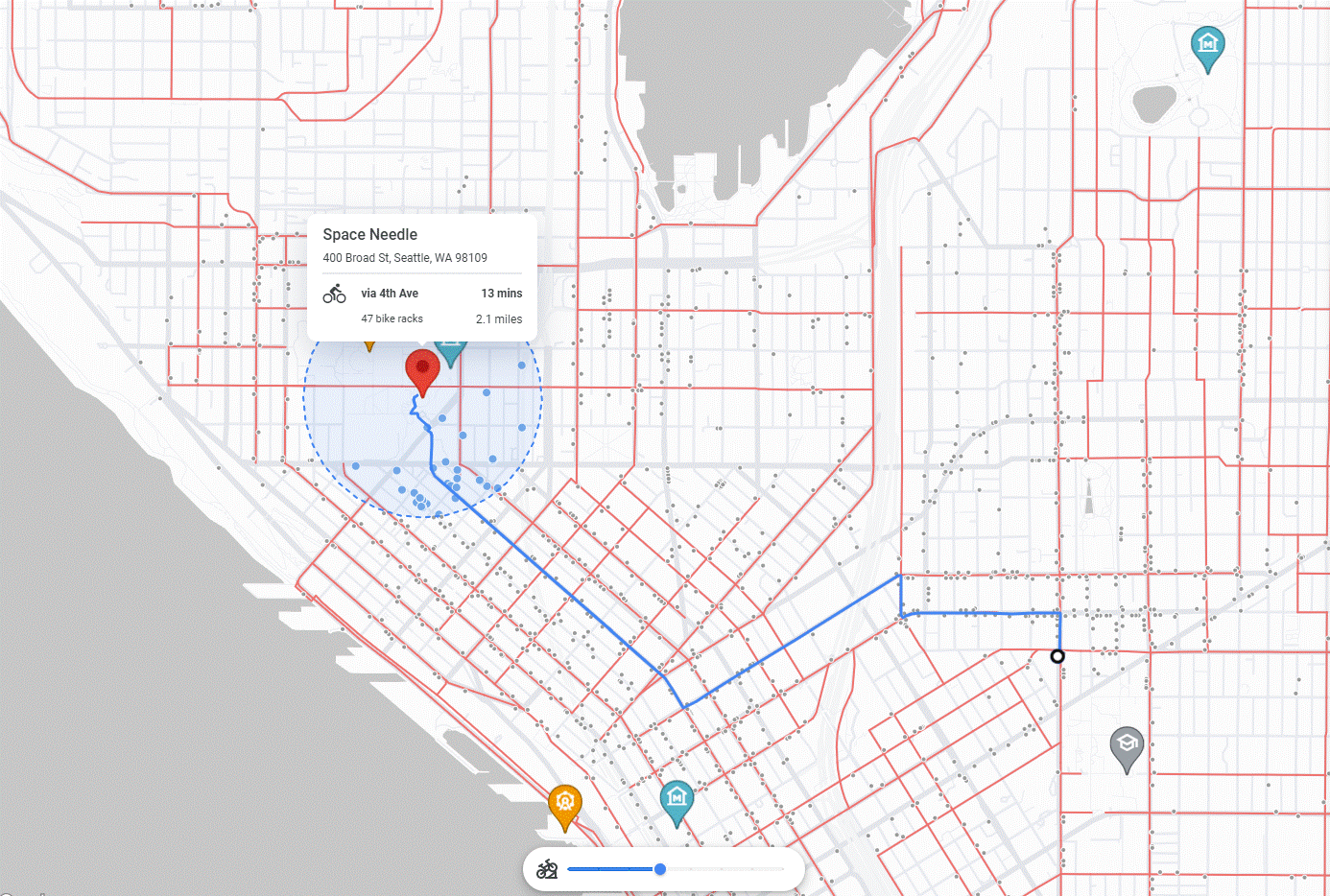
데이터 기반 스타일링이 구글의 마커(Marker)와 경로 찾기(Route) 기능을 만나면 더욱 풍부한 지도 경험을 선사할 수 있습니다.
👉🏻https://storage.googleapis.com/gmp-maps-demos/data-driven-styling-datasets/index.html

구글맵스플랫폼의 데이터 기반 스타일링으로 만든 미국, 영국, 일본 지도 Demo 사이트
SPH는 Google Maps, SuperMap, Maxar Technologies 등 다양한 제품군을 가지고 있으며, 고객의 사례에 꼭 맞는 무료 세미나 및 인적 컨설팅을 제공하고 있습니다. 더욱 자세한 이야기를 나누고 싶으시다면, 여기에서 문의 주시길 바라며, SPH에서 발행하는 GIS / 로케이션인텔리전스 관련 최신 소식을 받아보고 싶으신 분들은 페이스북 페이지 또는 뉴스레터를 구독해주시길 바랍니다




