HTML5를 이용한 실시간 위치 추적
2012-11-05
스마트폰 가입자가 3천만이 넘어 가면서, 현재 나의 위치를 알고 싶어하는 욕구가 커지고 있습니다. 그에 따라 여러가지 위치기반 기술들이 선보이고 있는데요, 그 중에서도 하나의 소스코드로 다양한 플랫폼에 대응이 가능한 HTML5의 Geolocation API를 소개 하려고 합니다.
-
- Geolocation API란?
– Geolocation API란 해당 디바이스의 GPS센서에 접근하여 위치정보를 확인하는 API 이다
– 단발성 위치 요청과, 반복되는 위치 요청이 가능하다
– 디바이스의 종류와는 무관하게 실행된다
– 획득한 위치정보는 경위도 좌표로 반환된다
즉 브라우저가 실행되는 디바이스에서 위치정보를 얻으면, 브라우저에 내장된 Geolocation API를 사용하여 위치정보에 접근, 사용할 수 있습니다.
단, 위치정보는 GPS, IP Address, Wi-Fi, GSM/CDMA망의 ID 와 같은 네트워크 신호를 기반으로 추측하는 값이기 때문에 내부적으로 위와 같은 방법들을 통해위치정보가 반환될 뿐, 실제 어떤 방식을 통해서 얻어진 위치값인지는 알 수 없습니다.
이제 Geolocation API의 객체와 속성 및 옵션 그리고 샘플 코드를 살펴 보겠습니다.
– Geolocation API는 window.navigator 객체에 정의되어 있습니다.)
1. getCurrentPosition (successCallBack, errorCallBack, options)
– 단발성으로 현재 위치값을 가져옵니다.
2. watchPosition (successCallBack, errorCallBack, options)
– 위치정보를 계속해서 관제합니다.
3. coords : 지리적인 좌표의 세트를 나타냅니다.
– latitude : 위도
– longitude :경도
– alitude :표고
– accuracy : 위 경도의 오차
– alitudeAccuracy : 표고의 오차 (미터 단위)
– heading : 디바이스의 진행방향(시계방향)
– speed : 디바이스 진행속도
4. timestamp
– 위치정보를 얻은 시각으로 일반적으로 1000분의 1초를 나타내지만,
iOS의 경우 1000분의 1초 대신 1초를 사용하게 됩니다.
5. options
– timeout : 위치정보를 가져오기까지 기다리는 시간 (1000분의 1초 단위)
– enableHighAccuracy : 높은 정확도를 얻기 위한 기능을 On/Off 한다 (bloolean 값)
– maximunAge : 현재 위치 정보에 대한 만료시간을 정의 합니다. (1000분의 1초 단위)
6. error
– code : 에러코드
– UNKNOWN_ERROR : 알수없는 에러
– PERMISSION_DENIED : 위치정보를 얻을 수 있는 권한 없음.
– POSITION_UNAVALLABLE : 위치정보를 얻을 수 없음 .
– TIMEOUT : 관제 시간 제한 초과
– message : 에러메시지
Code Sample
//현재 위치 추적 Start
function geoLocation()
{
if (navigator.geolocation)
navigator.geolocation.getCurrentPosition(showPosition,showError);
else
alert(“Geolocation is not supported by this browser.”);
}
//위치 추적 Success
function showPosition(position)
{
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
//현재 위치로 지도 이동
var center = new google.maps.LatLng(latitude, longitude);
var myMarker = new google.maps.Marker({ map : myMap, position : center });
myMap.setCenter(center);
myMap.setZoom(18);
}
//위치 추적 Faile
function showError(error)
{
switch (error.code)
{
case error.PERMISSION_DENIED:
alert(“User denied the request for Geolocation.”);
break;
case error.POSITION_UNAVAILABLE:
alert(“Location information is unavailable.”);
break;
case error.TIMEOUT:
alert(“The request to get user location timed out.”);
break;
case error.UNKNOWN_ERROR:
alert(“An unknown error occurred.”);
break;
}
}
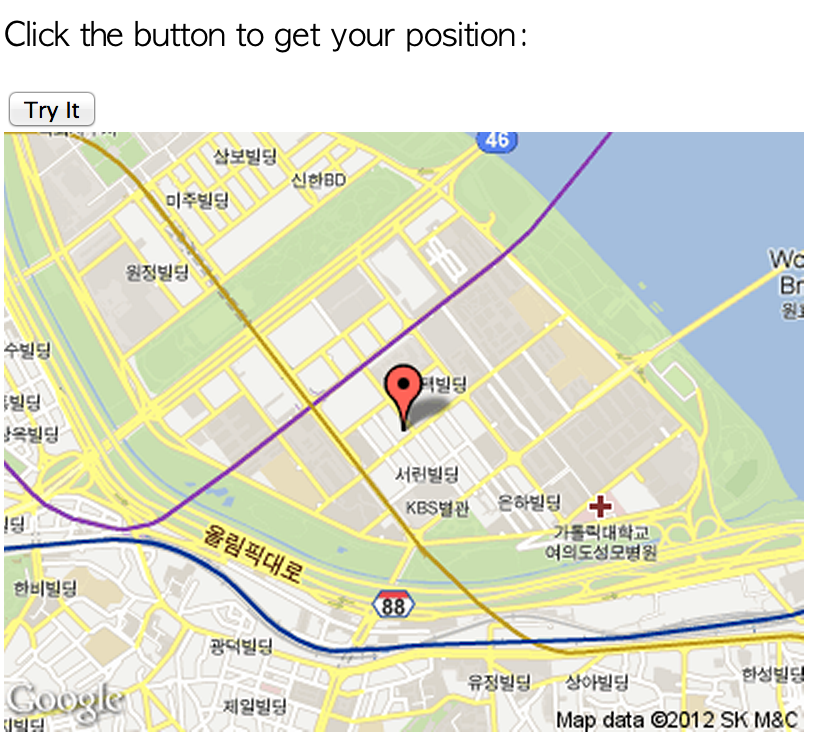
위 코드를 실행해서 현재의 위치로 지도를 이동하면…

이렇게 현재 위치로 지도가 이동하면서 마커가 표시 됩니다.
계속해서 위치 정보를 계속해서 관제할 수 있는 watchPosition 함수와 HTML5의 웹 소켓을 이용하여 실시간으로 위치 정보를 주고 받는 코드를 작성 해 보겠습니다.
Code Sample
//HTML이로드되면웹소켓생성
var websocket;
var resCnt = 0; //서버에서 응답받은 횟수.
var resPositionArr = []; //서버에서 응답받은 좌표값 Array.
$(document).ready(function()
{
//서버와연결합니다. 웹소켓서버 Uri : ex) ws://YourDomain/
websocket = new WebSocket(wsUri);
// 서버와연결되면실행됩니다
websocket.onopen = function(evt) { onOpen(evt) };
// 서버와연결이종료되면실행됩니다
websocket.onclose = function(evt) { onClose(evt) };
// 서버에서메세지를받으면실행됩니다
websocket.onmessage = function(evt) { onMessage(evt) };
// 서버연결에서오류가발생하면실행됩니다.
websocket.onerror = function(evt) { onError(evt) };
});
functiononOpen(evt)
{
writeToScreen(“CONNECTED”);
}
functiononClose(evt)
{
writeToScreen(“DISCONNECTED”);
}
functiononError(evt)
{
writeToScreen(‘<span style=”color: red;”>ERROR:</span> ‘ + evt.data);
}
functionwriteToScreen(message)
{
var pre = document.createElement(“P”);
pre.style.wordWrap = “break-word”;
pre.innerHTML = message;
output.appendChild(pre);
}
// 서버에 Message를 전달 합니다.
function doSend(message)
{
writeToScreen(“SENT: “ + message);
websocket.send(message);
}
// Geolocation API를 사용해 위치 추적을 시작합니다.
function start()
{
//watchPosition을 사용하여 지속적으로 위치값을 가져옵니다.
nav = navigator.geolocation.watchPosition(success, error);
}
function success(position)
{
// 성공적으로 위치값을 얻어오면 다시 위치값을 서버로 전송 합니다.
// 웹 소켓은 Text형식으로 데이터를 주고 받습니다.
doSend(“latitude:” + position.coords.latitude);
doSend(“longitude:” + position.coords.longitude);
}
function error(error)
{
alert(“Error : “ + error.code);
}
function end()
{
websocket.close(); // 웹 소켓 연결을 종료합니다.
navigator.geolocation.clearWatch(nav);
}
function onMessage(evt)
{
writeToScreen(‘<span style=”color: blue;”>RESPONSE: ‘ + evt.data + ‘</span>’);
resCnt++;
if(resCnt > 0)
{
if(resCnt % 2 != 0)
{
// 웹소켓은 Text형식으로 데이터를 주고 받습니다.
resPositionArr.push(evt.data.replace(“latitude:“, ““));
}
else
{
// 웹소켓은 Text형식으로 데이터를 주고 받습니다.
resPositionArr.push(evt.data.replace(“longitude:”, “”));
var resultLat = resPositionArr[resCnt-2];
var resultLng = resPositionArr[resCnt-1];
var latlng = new google.maps.LatLng(resultLat, resultLng);
var marker = new google.maps.Marker({position: latlng,map: Map});
Map.setCenter(latlng);
Map.setZoom(18);
}
}
}
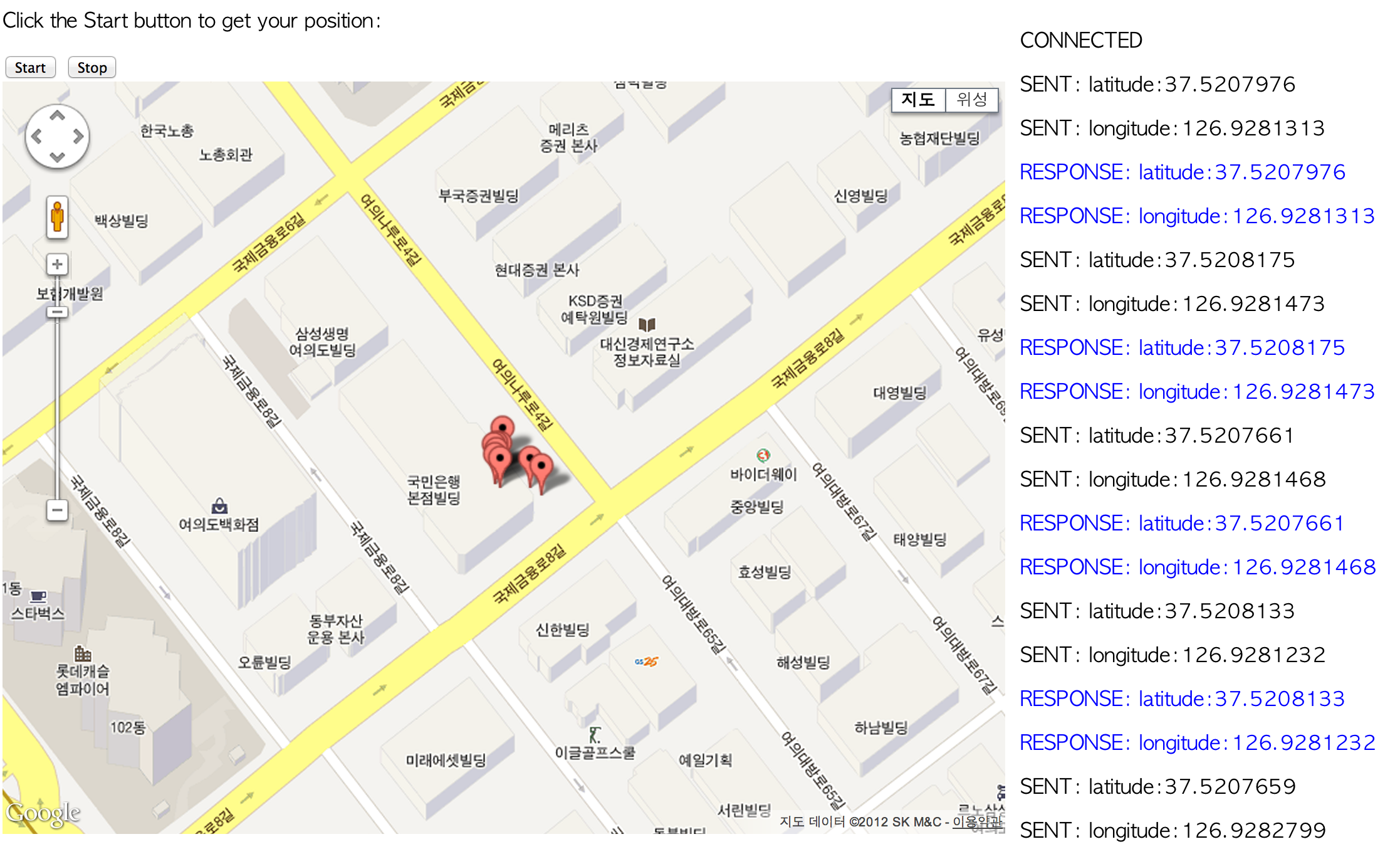
위 코드를 실행하면..

다음과 같이 위치를 추적하여 서버에 전송하고, 다시 응답 받은 좌표를 지도 위에 나타냅니다.
Geolocation API에 대한 자세한 사항은 http://www.w3schools.com/html/html5_geolocation.asp 에서 확인 할 수 있습니다.
웹소켓에 대한 자세한 사항은 http://www.websocket.org/ 에서 확인 할 수 있습니다.
Powered by Froala Editor
SPH는 Google Maps, SuperMap, Maxar Technologies 등 다양한 제품군을 가지고 있으며, 고객의 사례에 꼭 맞는 무료 세미나 및 인적 컨설팅을 제공하고 있습니다. 더욱 자세한 이야기를 나누고 싶으시다면, 여기에서 문의 주시길 바라며, SPH에서 발행하는 GIS / 로케이션인텔리전스 관련 최신 소식을 받아보고 싶으신 분들은 페이스북 페이지 또는 뉴스레터를 구독해주시길 바랍니다




