구글맵스에서 이런게 다 된다고? New Industry Demo: Retail 편
2022-04-25
다들 많이들 사용하고 있으실 구글맵스🗺, 어떻게 활용하고 계신가요? 위치 확인? 길찾기? 여행 일정 짜기? 구글맵에서는 우리가 생각하는 ‘지도’의 역할을 넘어서 실생활에 유용한 다양한 정보들을 제공하고 있는데요, 이런 정보들을 구체적으로 어떻게 활용할 수 있을까요? 특히 개발자분들이라면 구글맵스플랫폼이 제공하는 API를 웹사이트에서 활용하는 방안에 대해 더더욱 궁금하셨을 텐데요, 그런 분들을 위해 준비했습니다!
오늘은 각종 구글맵스의 상업 분야 사례를 가져와 봤는데, 바야흐로 온오프라인의 경계가 없어진 시대인 지금, 정확한 지도를 제공하는 것만큼이나 중요한 것은 지도에서 얼마나 이해하기 쉽게, 오프라인의 정보에 접근할 수 있느냐일 것입니다. 그럼 저와 함께 구글맵을 탐험하러 가보실까요?

1. 옴니채널 최적화 (Simplify the omnichannel shopping journey)
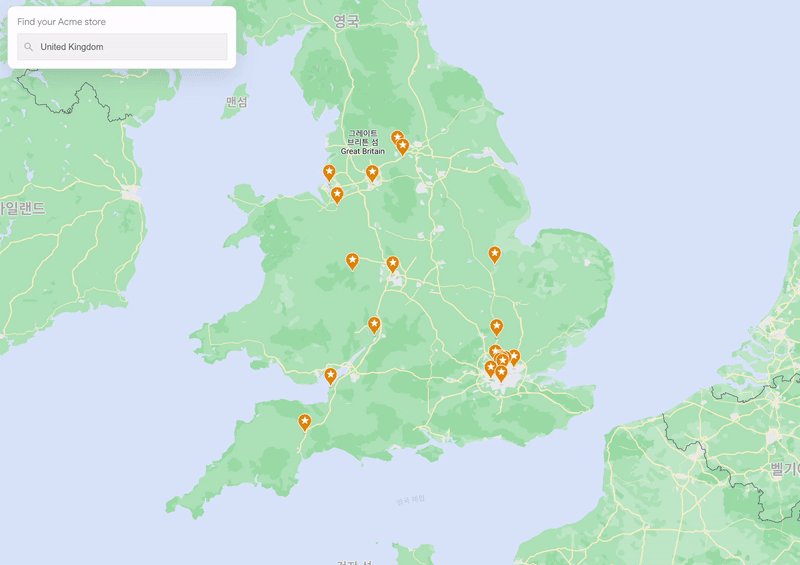
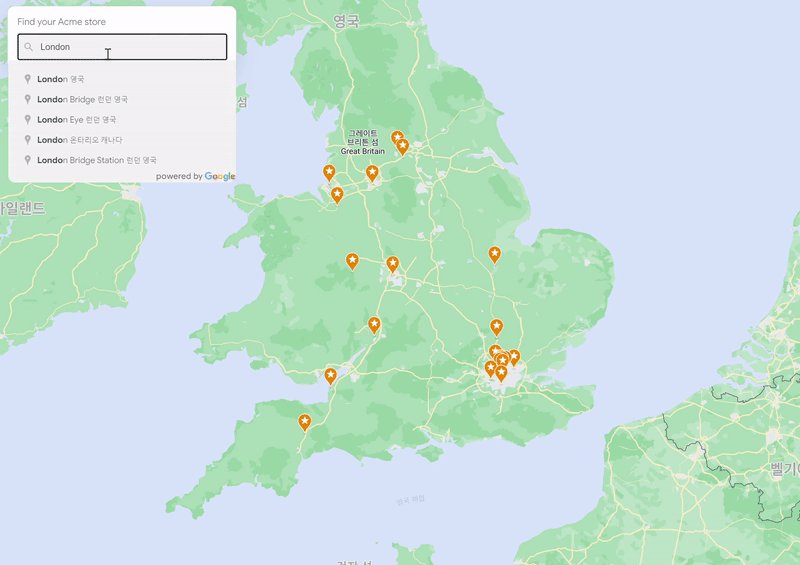
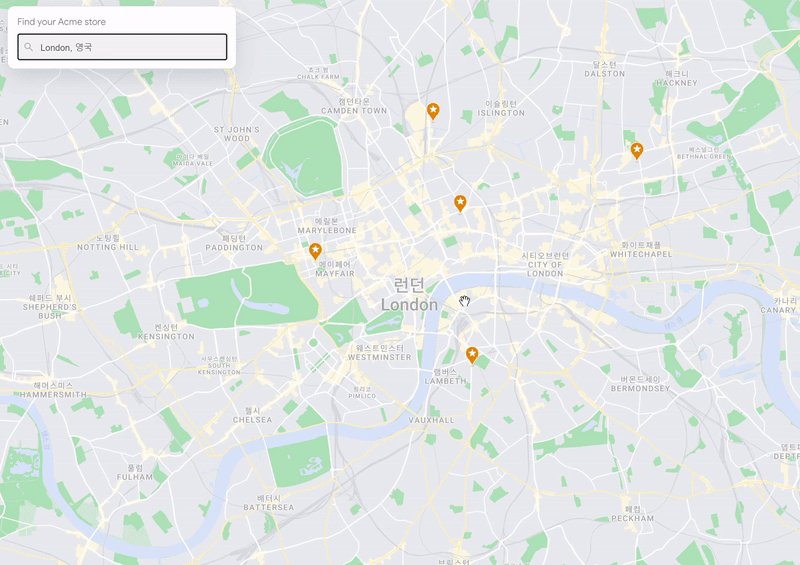
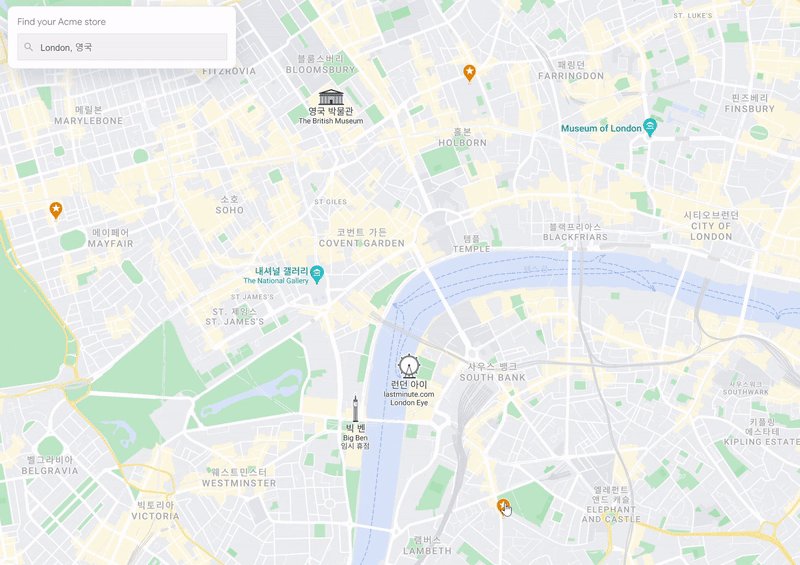
보여지는 이미지의 지도는 Maps JavaScript API의 Autocomplete, Landmarks, Custom Markers 기능을 활용하였습니다. 각 기능이 우리가 보고 있는 지도에서 어떻게 구현되는지 살펴볼까요?
Autocomplete: 단순히 알파벳 몇 개만 쳤는데 자동으로 주소 완성이 되는 것 보셨나요? 구글맵에서는 사용자 위치에 기반한 자동완성 기능 덕분에 장소 찾기에 드는 시간을 훨씬 단축할 수 있습니다.
Landmarks: 구글맵은 보고 있는 지도에서 관광명소들을 별도의 아이콘으로 지정해줍니다. 내가 생각하고 있는 지역, 경로에 있는 관광지들을 직관적으로 알 수 있으니, 자연스럽게 들려야 할 장소에 이런 명소들을 추가할 수도 있겠죠?
Custom Markers: 사용자가 원하는 이미지를 장소 위치 마커로 지정할 수 있습니다. 사람들에게 특정 브랜드 사나 회사를 각인시키기에 너무 유용하네요!

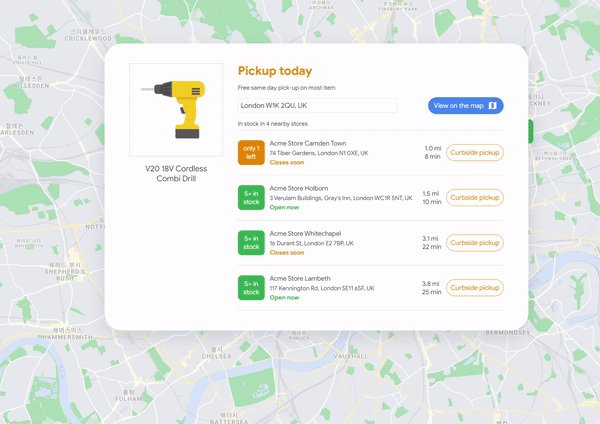
2. 상품 위치 찾기 (Product Locator)
Places: Place 기능은 지구상에 존재하는 무려 2억 개의 장소 정보(!)를 제공합니다. 가지고 있는 상품들의 정보를 구글맵스플랫폼에 제공하면 이용자는 별도의 플랫폼을 이용할 필요 없이 바로 상품을 픽업할 수 있는 상점들의 정보에 접근할 수 있습니다.
Geolocation: 쇼핑 경로에 있어서 상점의 위치만큼이나 중요한 건 바로! 출발지겠죠? Geolocation 기능은 출발지를 지정하는 두 가지 옵션을 제공하는데요, 나의 현 위치 혹은 원하는 출발지를 직접 타이핑할 수 있습니다.
Distance Matrix: Distance Matrix 기능은 현 위치에서 최단 거리의 상점을 찾아줍니다. 출발지를 지정한 후 원하는 상품이 있는 상점 간의 거리를 직접 비교해볼 수도 있고, 경로에 다다르는 시간과 거리도 계산할 수 있는 만능 기능이네요!
Place Details: 막상 갔는데 휴무일이라 당황하신 적, 다들 한 번씩 있으시죠? 구글맵에서는 상점의 주소 및 위치뿐만 아니라 전화번호, 오픈 시간, 현재 오픈 상황 등 다양한 정보를 제공해서 사용자가 원하는 상점을 선택하는 데 도움을 줍니다.

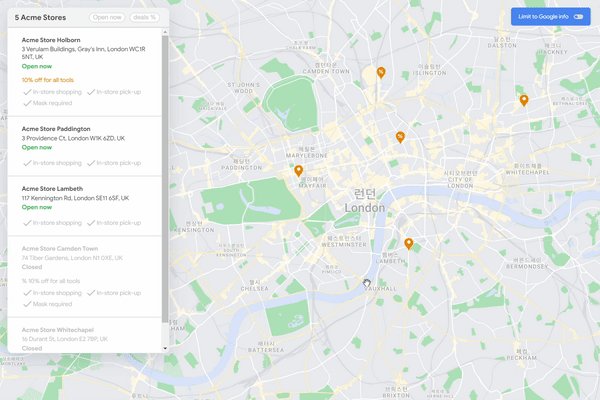
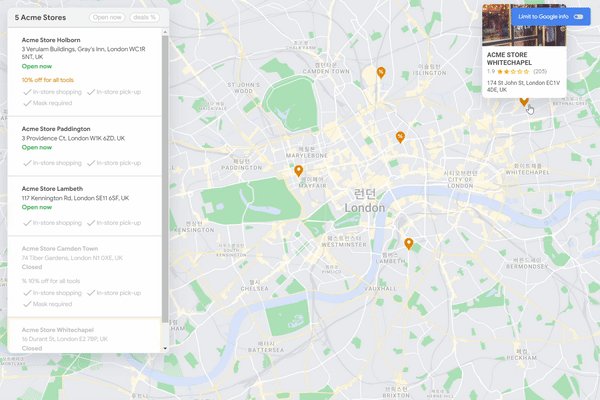
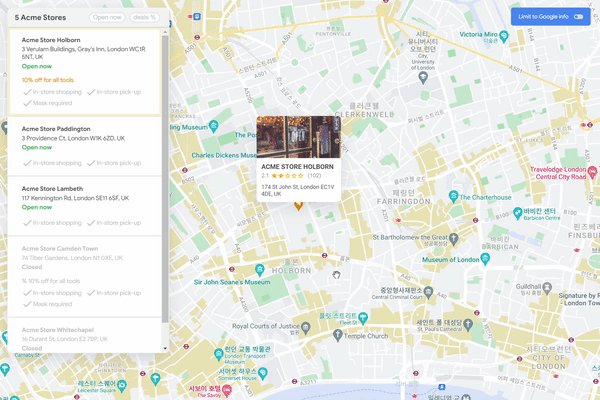
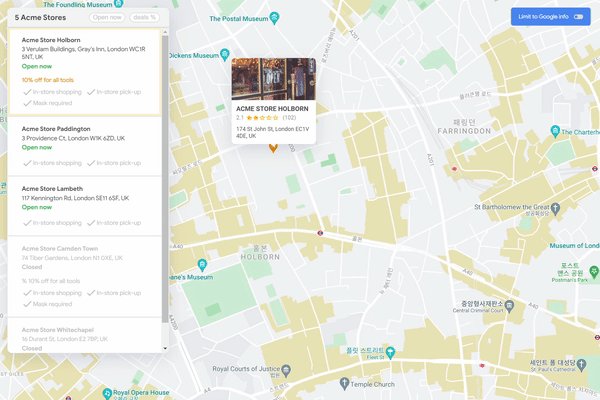
3. 상점 위치 찾기 (Store Locator)
74%의 오프라인 쇼퍼들은 온라인 검색 시 상점의 위치 외에도 주변 정보, 오픈 시간, 대기 시간 등을 함께 고려한다고 합니다. 구글맵에서는 여러 번의 검색 없이도 이런 정보들을 종합하여 찾아볼 수 있습니다!
Quick Builder: Quick Builder를 사용하면 상점의 장소와 사진, 별점, 리뷰 들을 함께 미리보기 할 수 있습니다. 굳이 새 창 띄우기를 하지 않고도 여러 상점을 직관적으로 비교할 수 있다는 점이 장점이네요!
Nearby Search: 특정 키워드 또는 장소를 검색했을 때 검색지 근방의 정보들도 함께 보여줍니다. 예를 들어 ‘여의도 젤라또’를 검색하면 구글맵이 가지고 있는 여의도 근방의 젤라또 가게 정보들이 종합하여 검색됩니다.

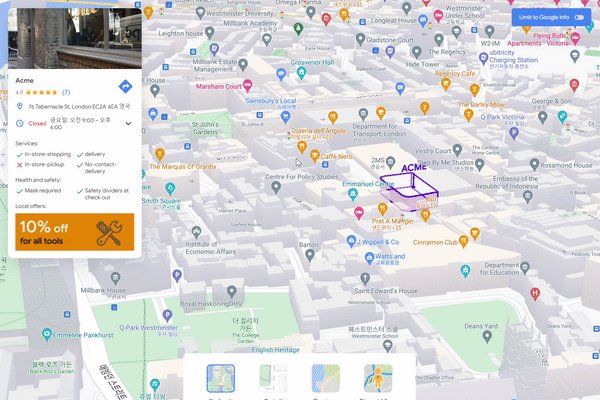
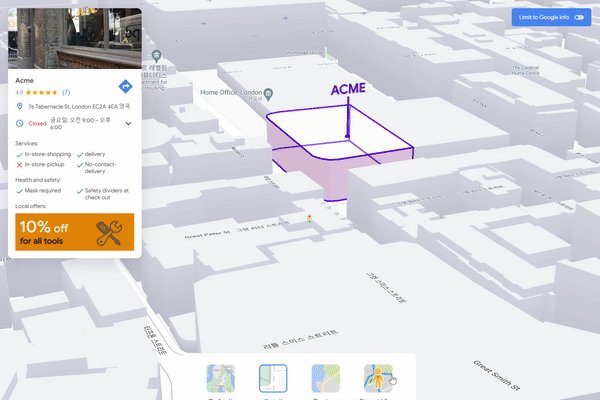
4. 위치 정보 제공 (Display Place Details)
Cloud-Based Map Styling: Cloud-Based Map 기능을 사용하면 더욱 쉽게, 지도를 효율적으로 사용하고 커스터마이징할 수 있습니다. 여기서 Google Cloud Console로 지도를 디자인하면 별도의 코드 변경 없이도 다양한 플랫폼이나 기기에 적용할 수 있습니다!
도로나 빌딩, 하천, 환승 구간, 각종 명소 등의 장소 이미지나 색상을 변경시키면 사람들의 이해도 쉽고(지하철 호선에 따른 색 구분을 생각해 보세요💁♀️) 이목을 끌기도 좋겠죠?
Map Types: Google Maps Platform이 제공하는 Maps JavaScript API는 다양한 종류의 지도 타입을 제공합니다. 예를 들면 가장 기본형 지도인 Default Map, 상업 시설에 특화된 Retail Optimized Map, 위성사진을 볼 수 있는 Satellite, 지적도를 볼 수 있는 Terrain, Custom Map 등이 있는데요, 필요에 맞게 지도 타입을 고르고, 기존의 지도를 Styled Maps 기능으로 수정하여 나만의 지도를 만들어보세요!
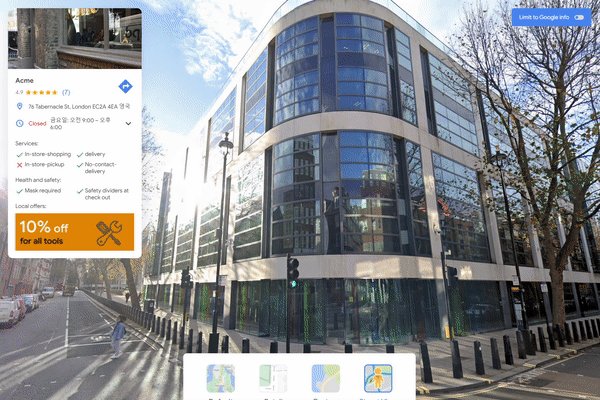
Dynamic Street View: 파노라믹 뷰의 360도 스트릿 뷰라니, 말만 들어도 근사하지 않나요? 스트릿뷰 지도를 사용하면 지도를 잘 못 읽는 길치들에게 도움이 될 뿐만 아니라, 빌딩의 모습, 근처 풍경, 지역 분위기 등을 파악하는 데도 도움이 된답니다! 예를 들어 인스타그램에서 발견한 서울 근교의 핫플 카페를 검색했을 때, 실제로 어떤 건물인지, 주변의 분위기는 어떤지 직접 가보기 전에 먼저 파악할 수 있다는 거죠. 이제 인스타 보정에 속지 말도록 해요 우리🙅♀️~ 여행뿐만 아니라 새로 이사 가는 동네나 출장지를 파악하기에도 정말 유용할 것 같지 않나요?

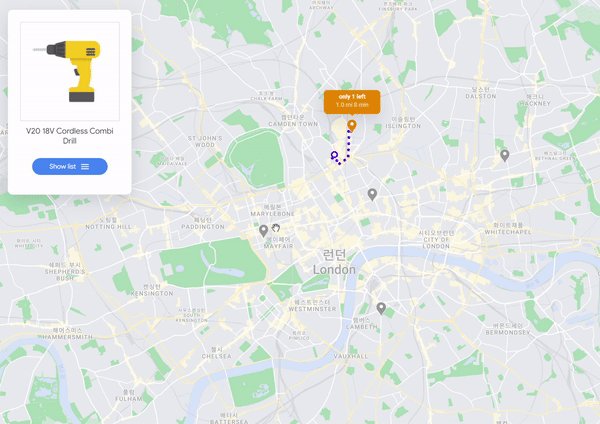
5. 더 강력해진 경로 찾기 (Provide Navigation Directions)
Identify the user’s location: 네비게이션 기능에서 제일 중요한 기능이 뭘까요? 네, 바로 사용자의 위치 찾기 기능입니다! 경로를 찾을 때 출발지는 1) 현 위치 사용, 2) 특정 위치 지정. 이렇게 사용자의 편의에 따라 2가지 중 골라서 사용할 수 있습니다.
Directions: 대중교통 이용, 자전거, 자차 운전, 걷기 등 다양한 경로 찾기 옵션이 제공됩니다.
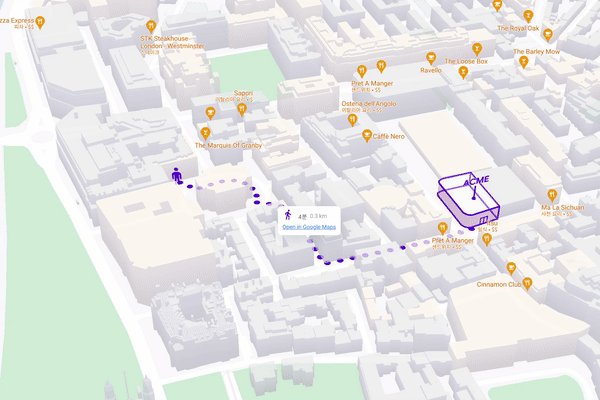
WebGL Overlay View: WebGL을 사용하면 직접 제작한 2D/3D 그래픽을 지도에 적용할 수 있습니다(이미지에서 보이는 걸어 다니는 사람 아이콘이 너무 귀엽지 않나요?🚶♂️🚶♀️). WebGL Overlay 기능을 통해 삽입된 그래픽은 Google Maps Platform이 사용하는 Vector 지도에 렌더링 되어 기울기, 높낮이 적용, 끌어당기기, 확대/축소 등이 모두 적용되어 더욱 실감 나고 재미있네요!

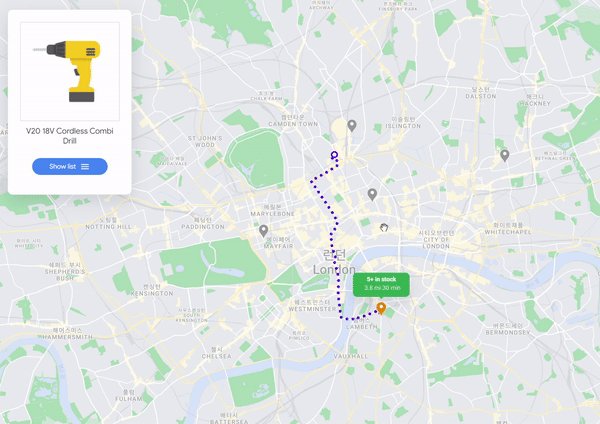
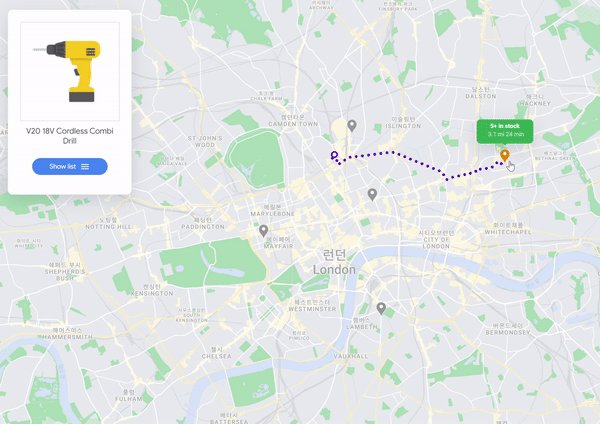
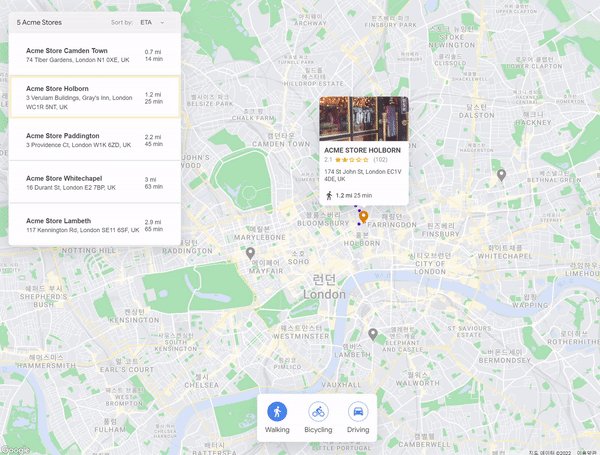
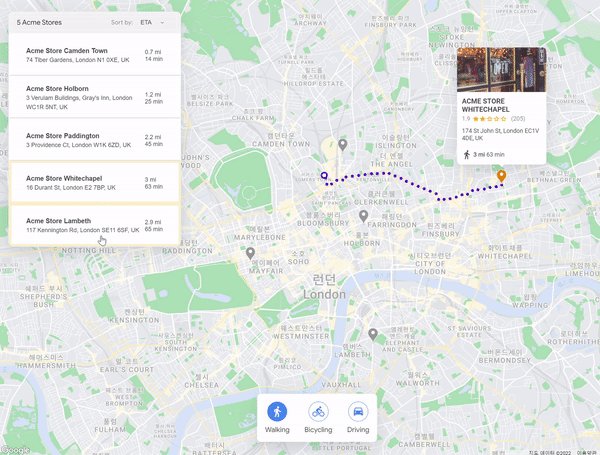
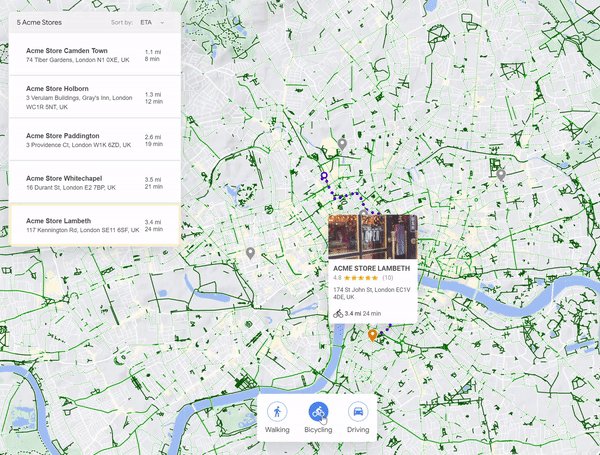
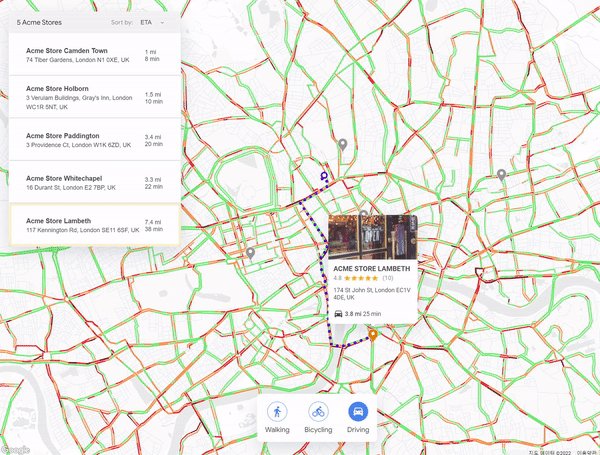
6. 반응형 지도에서 내 위치 찾기 (Show your locations on an interactive map)
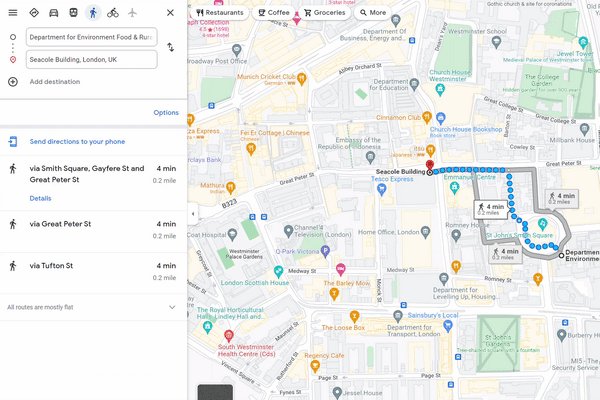
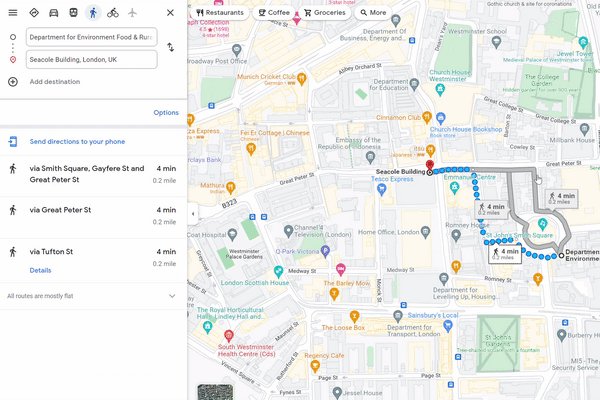
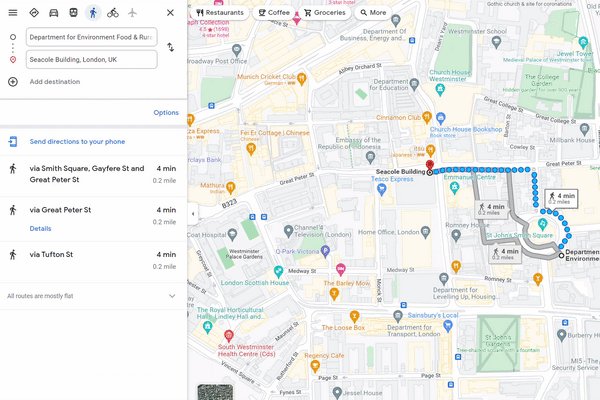
위의 지도에서는 앞서 설명했던 Distance Matrix와 Directions 기능이 들어갔는데요, 특정 위치에 다다르는 최적화 경로를 여러 가지 교통수단(걷기, 대중교통, 자전거, 운전)을 이용한 경우의 수로 비교할 수 있습니다!
예를 들어 공덕에서 강남역까지 간다고 했을 때, 단순 거리 비교만 보여주는 것이 아니라 예상 소요 시간 및 비용도 보여줘서 사용자가 생각하는 최적 교통수단을 선택하게 합니다.

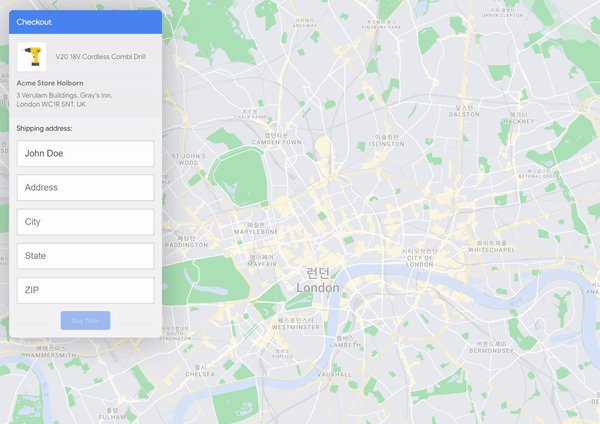
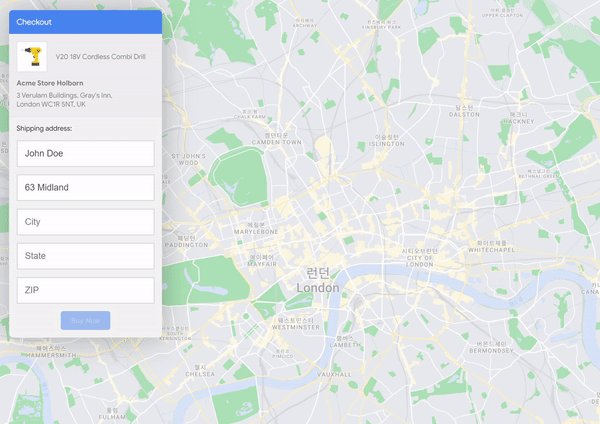
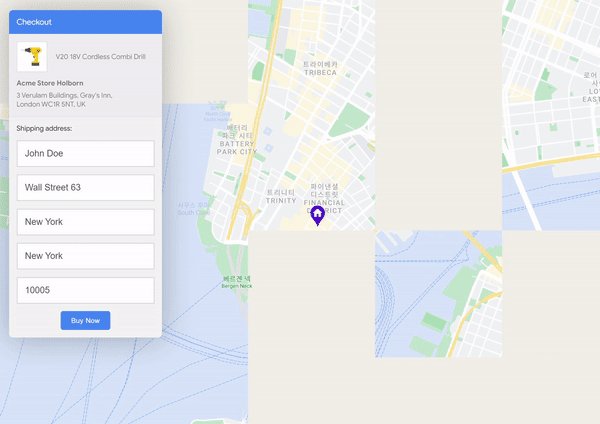
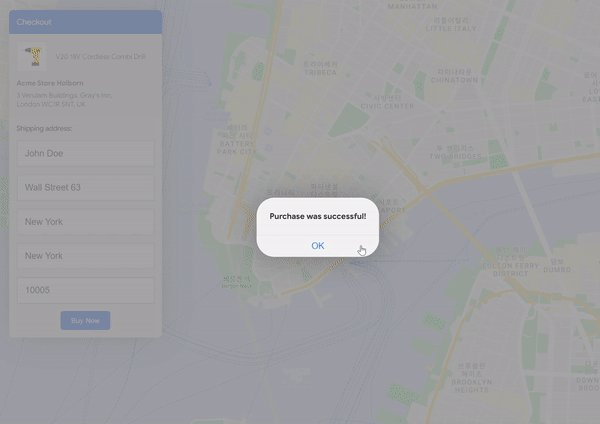
7. 결제까지 구글맵에서 (Checkout)
구글맵에서 상품 구매에 필요한 정보를 찾고, 실제로 구매가 이뤄지기까지는 많은 과정이 필요합니다. 핸드폰을 사용할 때 배송부터 결제까지 입력하기도 귀찮고, 느리고, 오타도 많아 짜증이 났던 적 다들 많으시죠…? 구글맵에서는 결제까지 쉽게! 완료할 수 있는 기능 등을 제공합니다.
위의 지도를 보시면 앞서 설명했던 Autocomplete 기능을 사용해서 쉽게 주소 입력을 도와주고 있네요(더 이상의 오타는 없는걸로!)
주소 입력 이후로는 Static Map이 들어갔습니다. Static Map은 결제 화면이나 구입 승인에서 보여지는 지도처럼 별도의 추가 정보 필요 없이 확인 용도로 쓰이기에 아주 적합합니다. 예시를 들어볼까요? 스타벅스에서 사이렌 오더를 완료하고 보여지는 지도에서 근방의 모든 스타벅스가 표기되면 내가 어느 매장에서 주문했는지 헷갈리겠죠? 이럴 때는 특정 위치만 표시해서 보여지는 Static Map을 넣어준다면 픽업 매장을 찾기 편할 거예요!
오늘 보신 모든 내용은 구글맵스플랫폼에서 제공하는 Demo Site에서 직접 시연해보실 수 있으니 방문하셔서 직접 클릭하고 구글맵스에서 제공하는 기능들을 확인하시면 좋을 것 같습니다.
그럼 다음 포스팅에서 더 많은 구글맵스플랫폼 활용 방안을 가지고 찾아뵙도록 하겠습니다!
오늘도 끝까지 포스팅을 읽어주신 모든 분 감사합니다 🙇♀️
SPH는 Google Maps, SuperMap, Maxar Technologies 등 다양한 케이스에 존재하는 다양한 제품군을 보유하고 있는 고객의 사례에 꼭 맞는 무료 세미나 및 인적 컨설팅을 제공하고 있습니다. 각 케이스에 더욱 자세한 이야기를 나누고 싶으시다면, 여기에서 문의 주시길 바라며, SPH에서 발행하는 GIS / 로케이션인텔리전스 관련 최신 소식을 받아보고 싶으신 분들은 페이스북 페이지 또는 뉴스레터를 구독해주시길 바랍니다. 감사합니다.
Powered by Froala Editor
SPH는 Google Maps, SuperMap, Maxar Technologies 등 다양한 제품군을 가지고 있으며, 고객의 사례에 꼭 맞는 무료 세미나 및 인적 컨설팅을 제공하고 있습니다. 더욱 자세한 이야기를 나누고 싶으시다면, 여기에서 문의 주시길 바라며, SPH에서 발행하는 GIS / 로케이션인텔리전스 관련 최신 소식을 받아보고 싶으신 분들은 페이스북 페이지 또는 뉴스레터를 구독해주시길 바랍니다




